Mock Web Page Design Tool
Everyone knows that it's easier to convey a message with visuals rather than with words. It is no secret that images tend to hold more emotional meaning than words do. Starting from this idea, it's important to acknowledge the huge that role web design plays in our lives since people spend a lot of time browsing the Web, being influenced by visual design in various ways.
There are so many websites out there that choosing a design layout is rather challenging. Designers do their best to come up with website layouts that stir the interest of visitors, taking into account every little aspect and, in this process,they need to convince their clients that it is the proper design too.
Publishing the website in a dozen variants and showing it to the client is not an option – so what's left to do? Well, this is what website mockups are for. This article will teach you what a website mockup is and how it can help you materialize your vision of a website layout with ease.
Defining Mockup
The term mockup is often used in design to describe an image that embodies how an idea would look if it were implemented. A website mockup should contain all the elements that are supposed to appear on a site's page, be it the homepage or any other page on the site. Depending on what the web designer wants to show to the client, the website mockup can be highly detailed or as simple as can be. Either way, it is meant to give the client some insight on how the website is supposed to look in its final version.
Some people confuse the term mockup with prototype. They are completely different from the point of view of functionality. A website mockup is not usable in any way. It is a simple image that represents how the website will look, while a prototype is a version of a website that is not ready yet, but that can be used for the purpose of testing different functions before further development. A prototype is much more complex than just a mockup, and this is the main reason why they shouldn't be mistaken with each other.
Simply put, website mockups are visual impressions of future sites. They are not functional, and they present different aspects of the site in a visual manner to help web designers validate their ideas with their clients. By providing clients with these mockups, web designers save time, money, and effort in the long run because they won't be required to make as many changes.
Why Should You Use a Website Mockup?

If you're still not convinced that you should use a website mockup, the benefits listed here will surely make you reconsider. First of all, think about how long it takes to lay down some lines of code and then modify them because a client changed their mind later. Using a mockup to reach an agreement on how the website should look can reduce unnecessary coding and re-coding.
Without a mockup, receiving feedback in a clear manner is not possible, as the imagination of your client is not the same as yours. Even the most thorough descriptions will fail when compared to how effective a website mockup is. This is the main benefit of using a website mockup for a web designer, but it's not the only one:
- Website mockups can quickly showcase purposeful design intended to generate an emotional response.
- A website mockup will help any designer unmask visual effects that are unwanted and give them a chance to fix them before publishing the website or writing a lot of unnecessary code.
- Mockups represent the bridge that supports team collaboration.
10 Website Mockup Tools to Choose From
Once you're convinced that you'd like to give website mockups a try, see this list of website mockup tools and choose one that fits your needs:
Balsamiq Mockups

Balsamiq is one of the most popular website mockup tools out there. It is completely free unless you opt for one of the paid plans to unlock other features. Balsamiq can be run offline with the desktop app or online in the cloud.
Adobe XD

The Adobe Creative Suite is already among the favorite of web designers, so there's no wonder why Adobe XD earns a top spot in this list. All your Creative Cloud Files can be stored within Adobe XD, which makes it very convenient, as the data is synced automatically. Losing progress on a project is not possible with this website mockup tool because everything is safely stored in the Cloud. You can sync files from other Adobe products such as Photoshop or Illustrator, as well as import other files into Adobe XD.
Mockplus

Another powerful and free website mockup tool, Mockplus gives users the chance to create mobile, desktop, and web app mockups. For web designers that create scalable sites, this tool is a great way to figure out whether the site looks good on all devices. The process of creating a website mockup shouldn't take longer than a couple of minutes, as the editor is very intuitive and is based on a drag-and-drop interface.
MockplusiDoc

Need a collaboration tool that will simplify the web design process for you and your team? MockplusiDoc is the answer for you. You can upload, prototype, edit, and interact with the files that other people upload directly from this collaborative platform. It makes the design process shorter and it keeps work organized chronologically. You can upload all sorts of web designs here and create responsive website mockups from within the platform.
Moqups

If you want to create simple wireframes, complex mockups, never-ending diagrams, or working prototypes, Moqups is for you. The interface is very friendly and intuitive and you don't even have to create an account to use it. The Moqups editor is the best choice for a designer that wants the job done as fast and efficiently as possible.
Fluid UI

For those who are too lazy to download a desktop app and edit from there, Flud UI is one of the few responsive website mockup tools that can be used directly from a browser. You can create complex mockups using a simple drag-and-drop menu. The collection of widgets offered by Flud UI is truly impressive, and they contain some very handy tools for any web designer.
Protopie

This tool is similar to Proto.io and is not for website mockups only. You can also create working website prototypes without having any coding knowledge. Yes – you read that right – no coding knowledge at all. You can control all aspects of a website within the browser interface itself and easily turn it into a functional prototype.
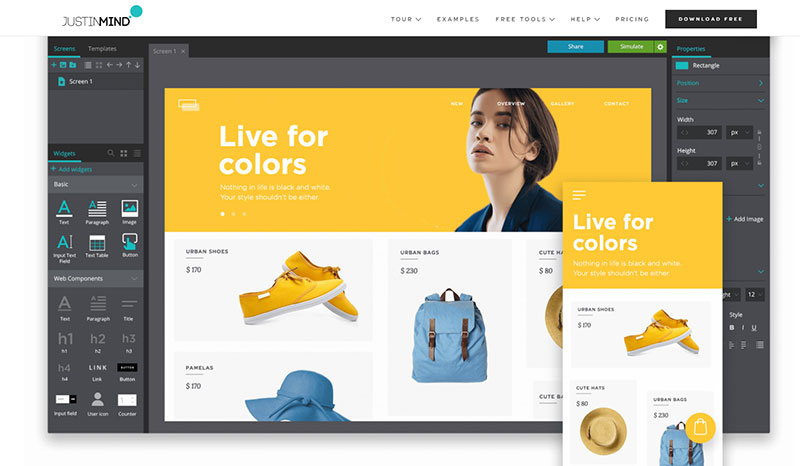
Justinmind

For web designers that want to create both website mockups and prototypes, Justinmind should do the job just fine. The only downside would be that you only get a 30-day trial and then you have to pay in order to use the services. The basic plan costs no less than $19 per month, but the functionalities of this tool are truly amazing.
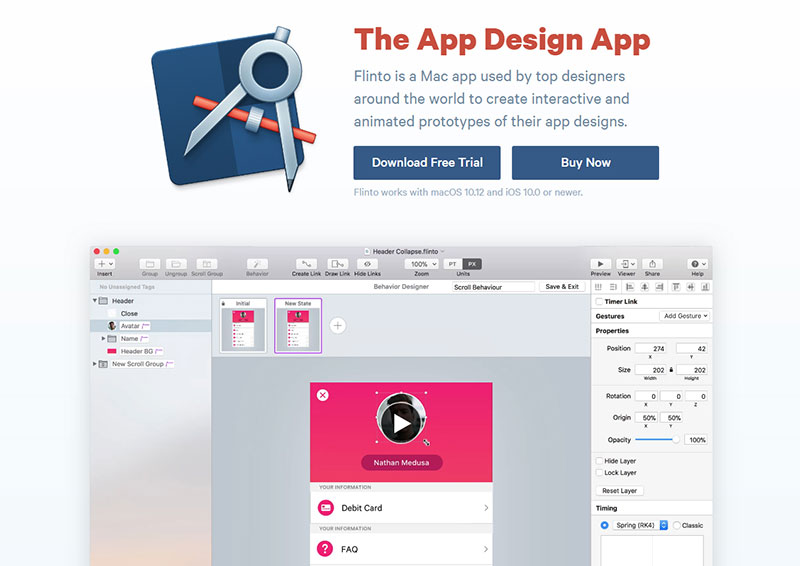
Flinto

Using a Mac? Give Flinto a try. It is a software program designed for Mac computers that is very responsive and popular among web designers. The prototypes and mockups created with this program will surely catch the attention of your clients, so don't hesitate to download it and see how powerful it is.
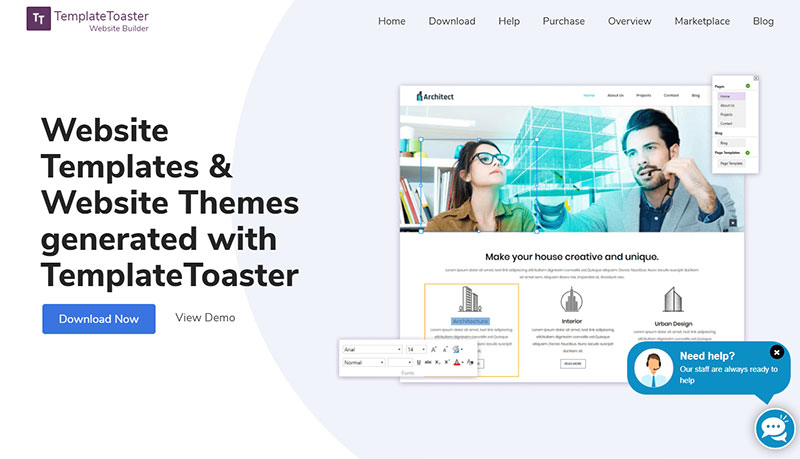
TemplateToaster

TemplateToaster is a powerful app that can handle heavy-duty work such as creating actual websites from scratch, not to mention basic elements such as mockups and prototypes. Be ready to pay for it, though. It comes in a standard and professional edition, each priced according to the features offered.
Wrapping it up
Hopefully, all the information provided in this article will be helpful to you. The website mockup tools mentioned above represent a great starting point for any web designer's project. Without a website mockup, designing a website can be very difficult. Instead of struggling with intricate explanations and confusing drawings, learn from the professionals and create a mockup instead.
We hope you enjoyed reading this article on website mockup tools created by the team at Amelia (probably the best WordPress reservation plugin).
You should also check out this one about coming soon page.
We also wrote about a few related subjects wireframe examples , web designer resume, sketch plugins, dummy text generator, portfolio website templates, website design questionnaire, web design contract and free landing page templates.
Mock Web Page Design Tool
Source: https://wpamelia.com/website-mockup-tools/
Posted by: morrisonwastoponcen.blogspot.com

0 Response to "Mock Web Page Design Tool"
Post a Comment